| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- openlens
- SQL
- bootstrap
- Spring Error
- node
- docker
- codepipeline
- chart.js
- chartjs
- AWS CI/CD 구축하기
- codedeploy error
- Jenkins
- aws
- Spring
- redis
- Airflow
- java bigdecimal
- VPN
- codedeploy
- 도커
- aws cicd
- codebuild
- Kafka
- COALESCE
- Python
- kubeflow
- Flux
- IntelliJ
- JavaScript
- PostgreSQL
- Today
- Total
Small Asteroid Blog
github readme profile 만들기 본문
깃허브에서 나를 표현하는 부분에 여러가지로 꾸며보고 싶어서 만들어 보았다.
전체 코드는 나의 깃에서 확인 가능하다.
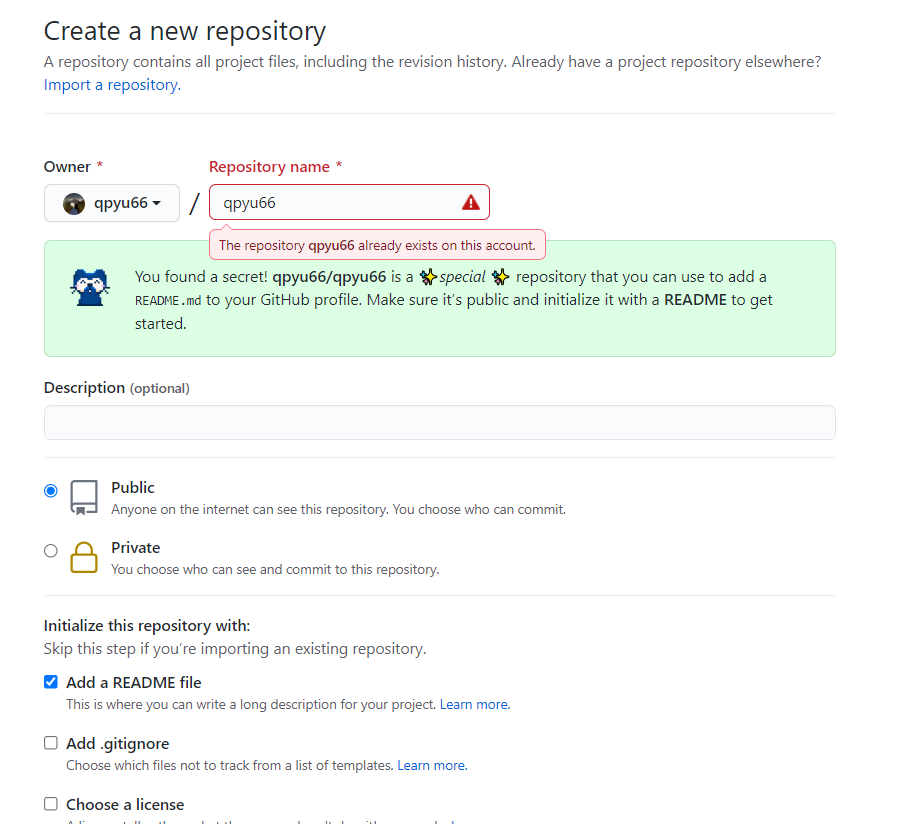
1. 내 이름과 같은 이름으로 repository를 만든다.
Add a README file 은 꼭 선택해준다.
자세한 내용은 공식문서를 참고하면 된다.

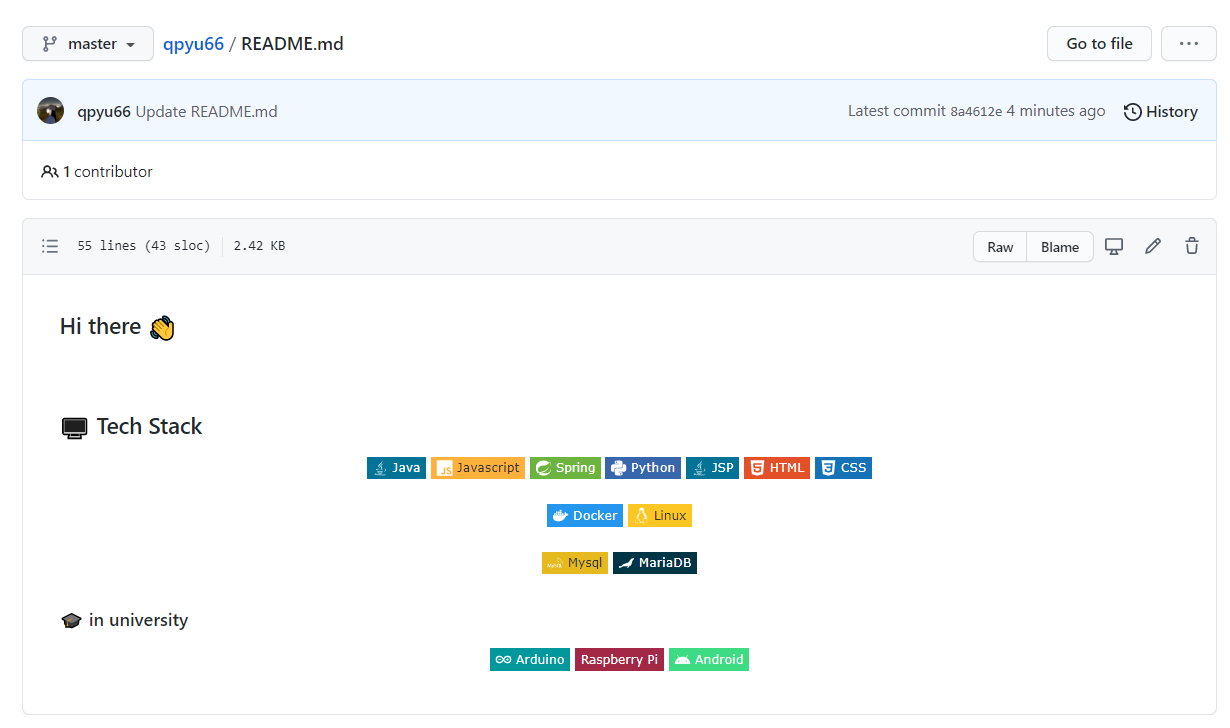
2. README.md 에 적고싶은 내용을 적는다.

shield io 에서 배지를 커스터마이징 해서 사용할 수 있다.
아래 이미지를 사용하고싶으면 아래와 같은 코드레 필요한 부분을 수정해서 사용하면 된다.

아이콘/아이콘이름
<img src="https://img.shields.io/badge/Java-007396?style=flat-square&logo=Java&logoColor=white"/>
<img src="https://img.shields.io/badge/아이콘이름-아이콘밑에컬러코드?style=flat-square&logo=아이콘이름&logoColor=white"/>
배지(shields.io/) 와 아이콘(simpleicons.org/) 은 링크에서 확인가능하다.
배지 사용법도 링크로 걸어둔다.
마크다운 내에서 사용하는 이모지 는 여기에서 복붙해서 사용하면 된다
조금 더 꾸미고자 한다면 여기 깃허브를 참고하면 좋을 것 같다.
github.com/kyechan99/capsule-render
kyechan99/capsule-render
:rainbow: Decorate Dynamic GitHub Profile !! Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
>> 커밋하기 전 마크다운 수정사항이 제대로 반영되었는지 확인하기 위한 사이트인데 나의 경우 결과로는 반영이 되지 않아 표시되었지만 깃에서 커밋했을 때는 제대로 반영되어서 표시되어있었다. 필요하신 분들은 사용하시면 될 것 같다. 마크다운 수정사항 확인사이트(dillinger.io/)
'도구 > Git' 카테고리의 다른 글
| git clone remote 차이 (0) | 2021.05.07 |
|---|---|
| 깃허브 프로필 꾸미기 - 깃허브 방문자 확인 (Hits) (1) | 2021.05.03 |
| [깃블로그] The page build failed for the `master` branch with the following error: Page build failed. For more information (0) | 2021.04.29 |
| 깃블로그 깃허브 블로그 파일 위치 (0) | 2021.04.28 |
| fatal : unable to access "" could not resolve host: "" 해결 (0) | 2021.04.13 |


